使用jsonp解决跨域,请求成功,也没报错,但是没有数据渲染
<div class="wrapper">
<form action="" class="search-form" id="searchForm">
<input class="search-text" id="searchText" type="text" placeholder="搜索关键字[提示]" />
<input id="submit" class="search-submit" type="submit" value="搜索" />
</form>
<ul class="suggest" id="suggest">
<!-- <li class="suggest-item">后视镜看韩剧</li>
<li class="suggest-item">撒的v阿萨德</li>
<li class="suggest-item">撒的v的发v</li> -->
</ul>
</div>
.wrapper,.suggest{
width: 400px;
}
.wrapper{
margin: 0 auto;
/*position: relative;*/
}
.search-form{
height: 42px;
box-sizing: border-box;
display: flex;
justify-content: space-between;
align-items: center;
}
.search-text,.search-submit{
height: 42px;
font-size: 14px;
padding: 0 6px;
box-sizing: border-box;
margin: 0;
border: none;
outline: none;
}
.search-text{
width: 80%;
color: #000;
background-color: #f0f0f0;
}
.search-submit{
width: 20%;
background-color: #4395ff;
color: #fff;
}
.suggest{
/*position: absolute;
top: 42px;
left: 0;*/
list-style-type: none;
margin: 0;
padding: 0;
box-sizing: border-box;
border: 1px solid #ccc;
border-top: none;
display: none;
}
.suggest-item{
font-size: 14px;
color: #666;
line-height: 30px;
margin: 0;
padding:6px;
box-sizing: border-box;
cursor: pointer;
}
.suggest-item:hover{
background-color: #f0f0f0;
text-decoration: underline;
}
window.onload=function(){
var searchForm=document.getElementById('searchForm'),
searchText=document.getElementById('searchText'),
suggest=document.getElementById('suggest');
/**跨浏览器事件处理
* 参数1:元素id
* 参数2:绑定类型事件(click keyUp keyDown)
* 参数3:响应的回调函数
*/
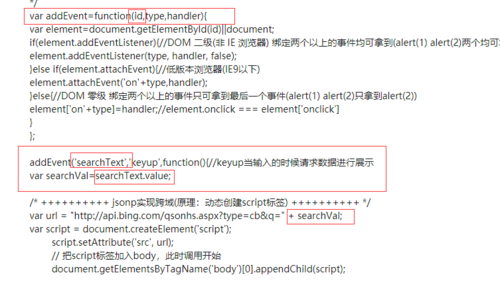
var addEvent=function(id,type,handler){
var element=document.getElementById(id)||document;
if(element.addEventListener){//DOM 二级(非 IE 浏览器) 绑定两个以上的事件均可拿到(alert(1) alert(2)两个均可拿到)
element.addEventListener(type, handler, false);
}else if(element.attachEvent){//低版本浏览器(IE9以下)
element.attachEvent('on'+type,handler);
}else{//DOM 零级 绑定两个以上的事件只可拿到最后一个事件(alert(1) alert(2)只拿到alert(2))
element['on'+type]=handler;//element.onclick === element['onclick']
}
};
addEvent('searchText','keyup',function(){//keyup当输入的时候请求数据进行展示
var searchVal=searchText.value;
/* ++++++++++ jsonp实现跨域(原理:动态创建script标签) ++++++++++ */
var url = "http://api.bing.com/qsonhs.aspx?type=cb&q=" + searchVal;
var script = document.createElement('script');
script.setAttribute('src', url);
// 把script标签加入body,此时调用开始
document.getElementsByTagName('body')[0].appendChild(script);
suggest.style.top=getElementTop(searchForm)+42+'px';//42:输入框的height
suggest.style.left=getElementLeft(searchForm)+'px';
suggest.style.position='absolute';
suggest.style.display='block';
});
function cb(data) {
var data = data.AS.Results[0].Suggests;
var html = "";
console.log(data);
var html = "";
for (var i=0;i<data.length;i++) {
html += "<li class='suggest-item'>" + data[i].Txt + "</li>"
}
suggest.innerHTML = html;
};
function getElementLeft(element){//元素距离浏览器左边的距离
var actualLeft=element.offsetLeft,//offsetLeft:获得距离父元素(浏览器/容器)左边的距离
current=element.offsetParent;
while (current!==null) {
actualLeft += current.offsetLeft;
current=current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){//元素距离浏览器上边的距离
var autulTop=element.offsetTop,
current=element.offsetParent;
while(current!==null){
autulTop += current.offsetTop;
current=current.offsetParent;
}
return autulTop;
}
}