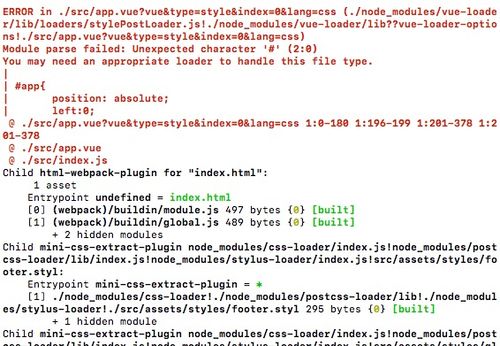
webpack版本4.6.0,extract-text-webpack-plugin的插件不能用了,用@next也不行,现在用mini-css-extract-plugin,还是报错
config.output.filename='[name].[chunkhash:8].js'
config.module.rules.push({
test:/\.styl/,
use:[
MiniCssExtractPlugin.loader,
"css-loader",
"postcss-loader",
"stylus-loader"
]
})
config.plugins.push(
new MiniCssExtractPlugin({
// Options similar to the same options in webpackOptions.output
// both options are optional
filename: "[name].css",
chunkFilename: "[id].css"
})
)

用的是命令: npm run prod
