求答复!!
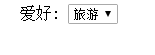
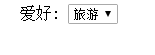
没有添加multiple="multiple"之前是这样的 添加了multiple="multiple"之后是这样的
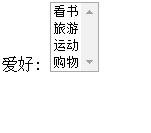
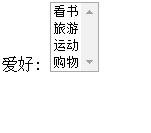
添加了multiple="multiple"之后是这样的  这样不仅让他可以多选 而且让它全部显示出来了 这个下拉列表还有什么意义 呢 是不是哪里出错了
这样不仅让他可以多选 而且让它全部显示出来了 这个下拉列表还有什么意义 呢 是不是哪里出错了
没有添加multiple="multiple"之前是这样的 添加了multiple="multiple"之后是这样的
添加了multiple="multiple"之后是这样的  这样不仅让他可以多选 而且让它全部显示出来了 这个下拉列表还有什么意义 呢 是不是哪里出错了
这样不仅让他可以多选 而且让它全部显示出来了 这个下拉列表还有什么意义 呢 是不是哪里出错了
2018-04-16
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>使用下拉列表框进行多选</title>
</head>
<body>
<form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
</body>
</html>
默认显示第一个值;
加了multiple="multiple"属性后下拉框会显示所有的值,然后根据自己需要 进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。
举报