浏览器兼容性,可是这个窗口代码不是通用的吗?
<!DOCTYPE HTML> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <script type="text/javascript"> /*var w = document.documentElement.offsetWidth; var h = document.documentElement.offsetHeight; document.write(w+"<br/>"+h)*/ document.write(document.body.offsetWidth+"<br/>"+document.body.offsetHeight) </script> </body> </html>
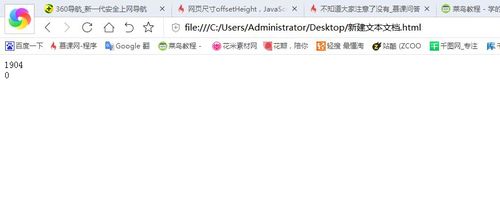
我这个出来的结果height是0,各种浏览器试了都是0