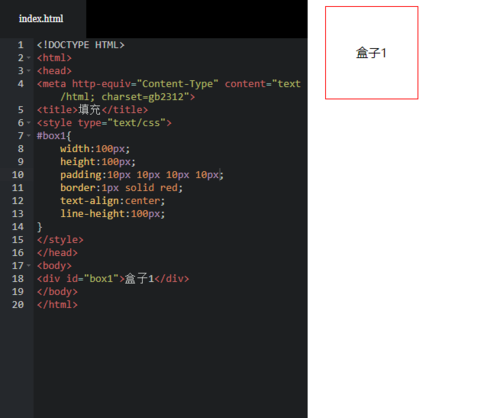
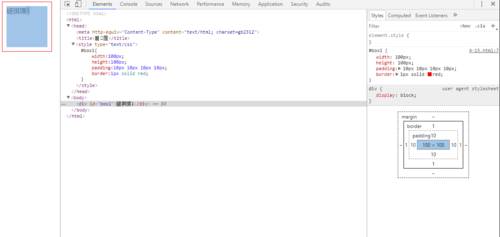
盒模型,填充
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>填充</title>
<style type="text/css">
#box1{
width:100px;
height:100px;
padding:10px 10px 10px 10px;
border:1px solid red;
}
</style>
</head>
<body>
<div id="box1">盒子1</div>
</body>
</html>
padding是元元素内容与边框的距离,为什么我设置了右边和下边是10px距离还是那么大