获取json数据 不成功
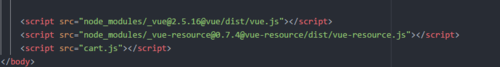
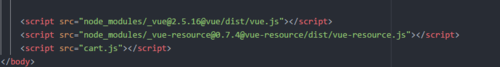
在cart.html引入js文件

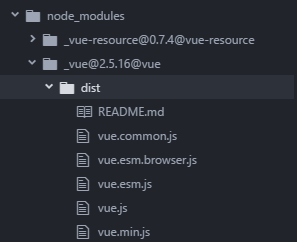
这是vue.js和vue-resource.js所在目录

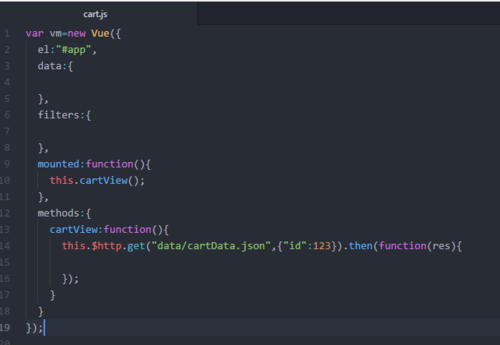
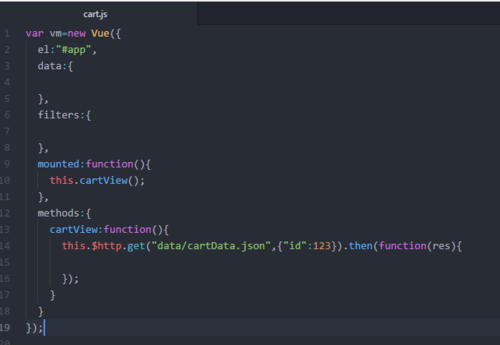
vue实例:

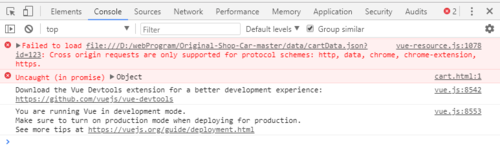
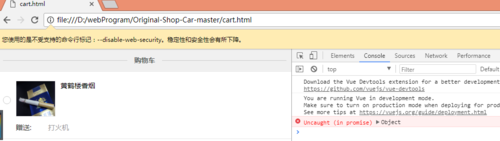
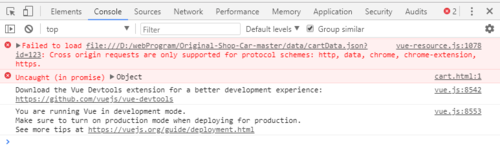
然后直接用浏览器打开网页,显示如下:

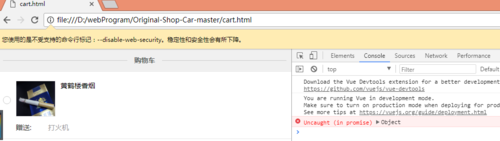
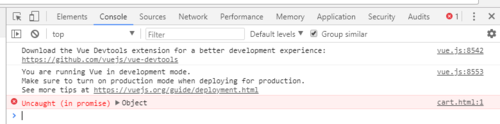
我看了很多提问里有说到这个,主要是因为跨域问题。我就在chrome 快捷方式设置启动参数,以便可以进行跨域访问。跨域应该也是成功了的,因为出现了 淡黄色背景的文字,如下图:

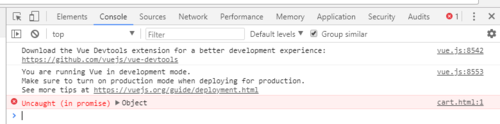
但是结果还是不行,显示如下:

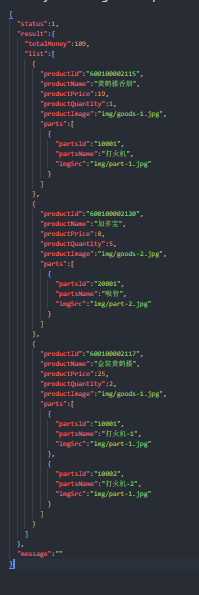
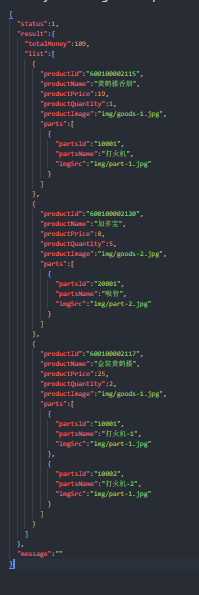
cartData.json格式应该也是没问题的

不知道怎么处理了。已经卡这里很久了。
在cart.html引入js文件

这是vue.js和vue-resource.js所在目录

vue实例:

然后直接用浏览器打开网页,显示如下:

我看了很多提问里有说到这个,主要是因为跨域问题。我就在chrome 快捷方式设置启动参数,以便可以进行跨域访问。跨域应该也是成功了的,因为出现了 淡黄色背景的文字,如下图:

但是结果还是不行,显示如下:

cartData.json格式应该也是没问题的

不知道怎么处理了。已经卡这里很久了。
2018-04-03
举报