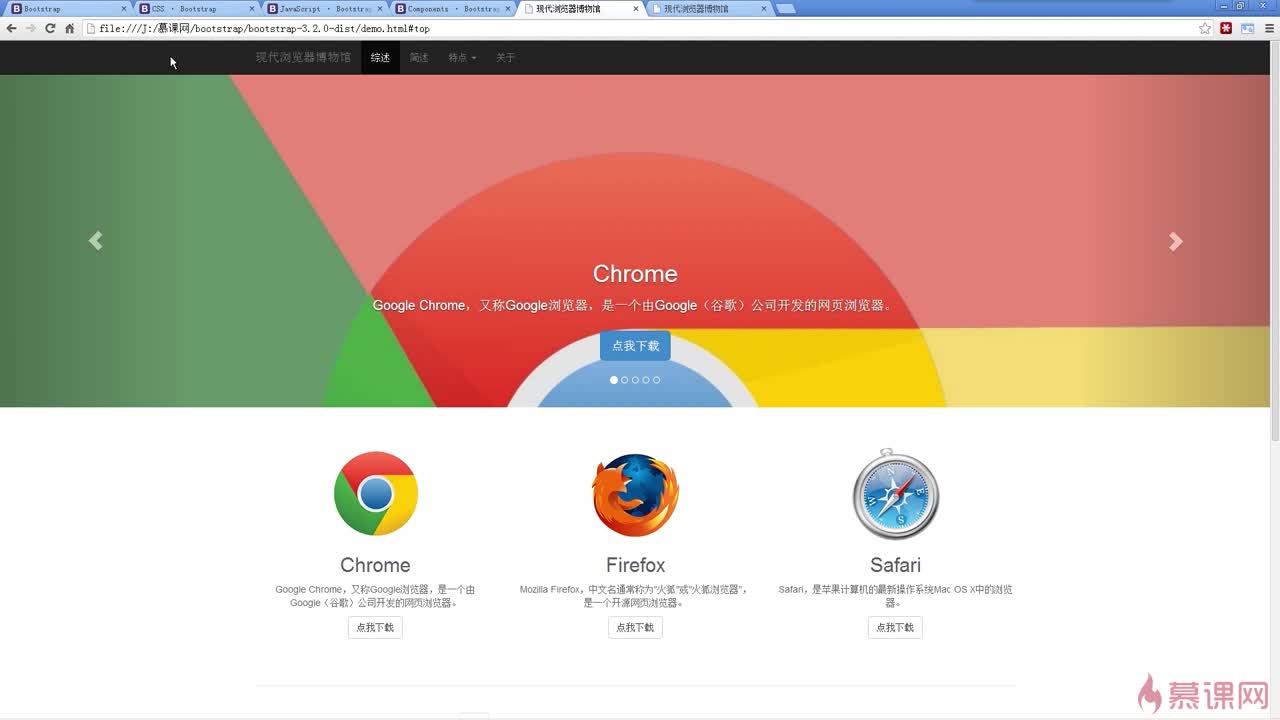
浏览器兼容性问题?
这是google浏览器下的
这是IE浏览器下的

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" charset="utf-8" http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<title>浏览器博物馆</title>
</head>
<body>
<!--
作者:danbulangzu@163.com
时间:2018-03-24
描述:导航条
-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">现代浏览器博物馆</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">综述<span class="sr-only">(current)</span></a></li>
<li><a href="#">简述</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">特点<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">优雅</a></li>
<li><a href="#">大方</a></li>
<li><a href="#">得体</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>