Uncaught (in promise)
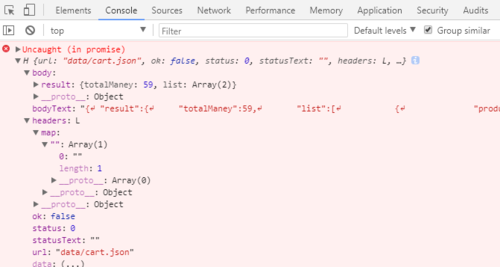
H {url: "data/cart.json", ok: false, status: 0, statusText: "", headers: L, …}
我用谷歌浏览器设置了允许跨域访问本地资源了呀,还是出现这个错误,浪费一天了还卡在这里
然后控制台输入res出错:res is not defined,
上图的ok:false又是什么意思?好累-_-!
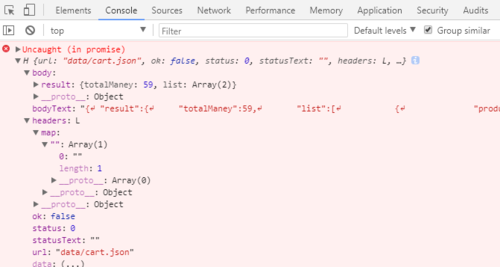
H {url: "data/cart.json", ok: false, status: 0, statusText: "", headers: L, …}
我用谷歌浏览器设置了允许跨域访问本地资源了呀,还是出现这个错误,浪费一天了还卡在这里
然后控制台输入res出错:res is not defined,
上图的ok:false又是什么意思?好累-_-!
2018-03-22
我也出现这个问题了,你是不是只写了"this.$http.get().then(res ==> ....)"这样的。我查过相关的资料,说是promise缺少了错误处理方法,也就是这个文件请求出现了rejected状态,而promise处理rejected状态的方法是catch,然后神奇的是,我在catch下console.log返回的结果居然是json内容,所以我就把代码修改了如下,也就是将then改为了catch。
还没更新谷歌浏览器之前,then的方法可以读取到内容,更新之后出问题了,所以我猜测是因为新版的谷歌浏览器不支持跨域了所以出现了rejected状态。虽然也不是很清楚原因,但也算是解决了这问题。
附上代码(你可以试试下面的代码):
this.$http.get("data/cart.json")
.catch(res => {
你要赋值的变量 = res.body.result.list;
});
举报