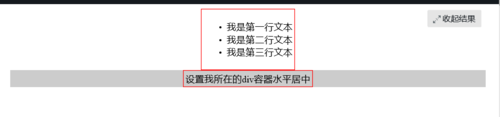
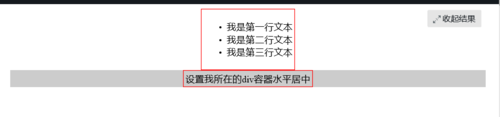
为什么灰色区域不是只覆盖文字,而是占一行?
 给table加边框的效果是这样的,为什么背景色灰色要占一行显示?
给table加边框的效果是这样的,为什么背景色灰色要占一行显示?
 给table加边框的效果是这样的,为什么背景色灰色要占一行显示?
给table加边框的效果是这样的,为什么背景色灰色要占一行显示?
2018-03-21
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
table{
margin:0 auto;
}
/*下面是任务区代码*/
.wrap{
background:#ccc;
}
</style>
</head>
<body>
<div>
<table>
<tbody>
<tr><td>
<ul>
<li>我是第一行文本</li>
<li>我是第二行文本</li>
<li>我是第三行文本</li>
</ul>
</td></tr>
</tbody>
</table>
</div>
<table>
<tbody>
<tr><td>
<div class="wrap">
设置我所在的div容器水平居中
</div>
</td></tr>
</tbody>
</table>
</body>
</html>
举报