怎么完成最后的打包上线?
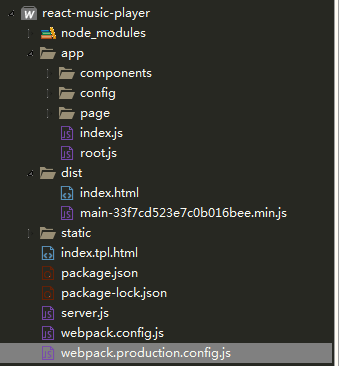
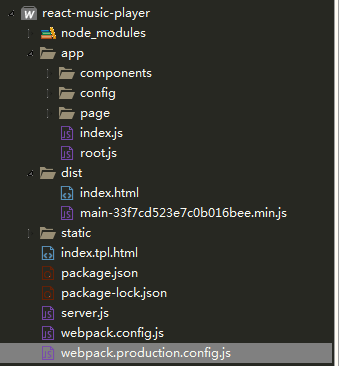
我想通过"netlify"把这个项目放线上,但是css和img放在static文件夹目录下,而webpack编译后生成的dist放到线上,会发现找不到css和img。这个要怎么解决啊?求指导!!!(我有把老师放在GitHub上的完整项目拉到本地,根据其webpack.production.config.js的配置对自己的项目进行了配置)
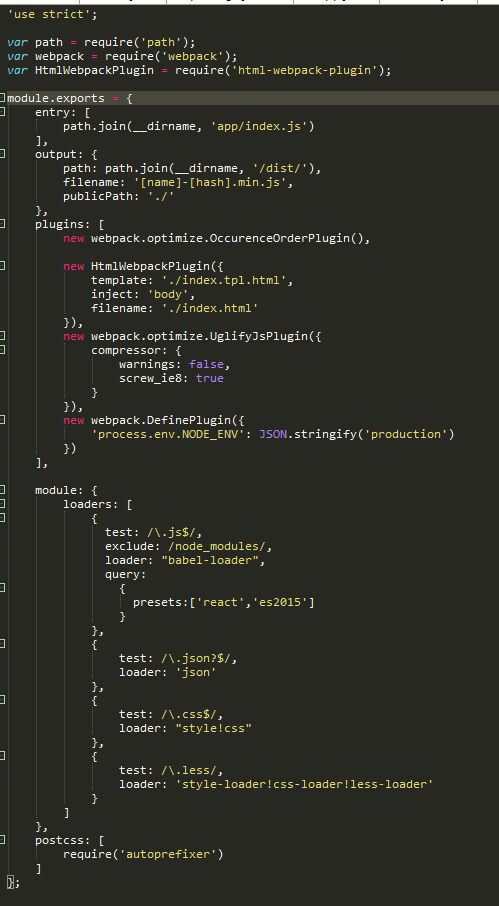
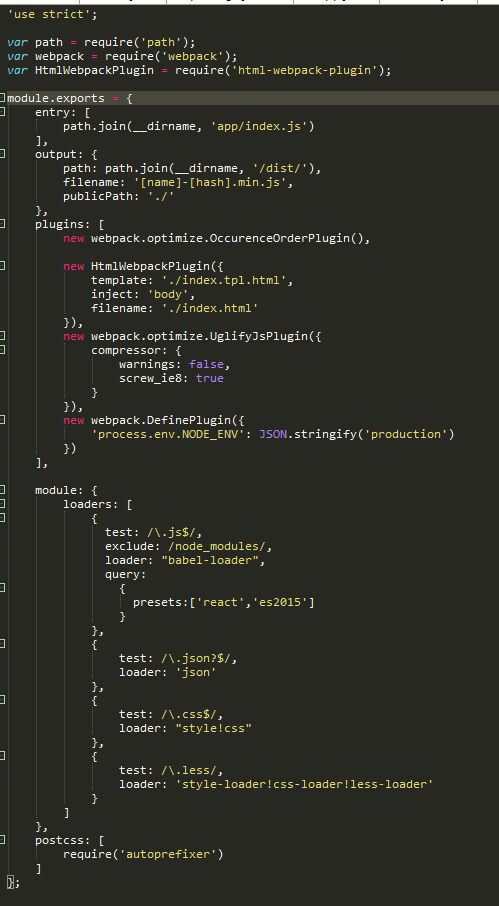
代码如下:


我想通过"netlify"把这个项目放线上,但是css和img放在static文件夹目录下,而webpack编译后生成的dist放到线上,会发现找不到css和img。这个要怎么解决啊?求指导!!!(我有把老师放在GitHub上的完整项目拉到本地,根据其webpack.production.config.js的配置对自己的项目进行了配置)
代码如下:


2018-03-20
举报