document.documentElement.clientHeight为什么获取的是对象的高度呢?
// JavaScript Document
//页面加载完成后触发
window.onload=function(){
var obtn=document.getElementById("btn");
//获取页面可视区的高度
var clientHeight= document.documentElement.clientHeight;
alert(clientHeight);
var timer=null;
var isTop=true;
//alert(clientHeight);
//点击按钮用定时器监督
obtn.onclick=function(){
//设置定时器
timer=setInterval(function(){
//获取滚动条离顶部的距离
var osTop=document.documentElement.scrollTop||document.body.scrollTop;
//滚动条移动的速度
var ispeed=Math.floor(-osTop/5);
document.documentElement.scrollTop=document.body.scrollTop=osTop+ispeed;
isTop=true;
//清除定时器
console.log(osTop-ispeed);
if(osTop==0){
clearInterval(timer);
}
},30);
}
//滚动条滚动时触发
window.onscroll=function(){
var osTop=document.documentElement.scrollTop||document.body.scrollTop;
if(osTop >= clientHeight){
obtn.style.display='block';
}else{
obtn.style.display='none';
}
//在滚动的过程中可以手动操作滚动条
if(!isTop){
clearInterval(time);
}
isTop=false;
}
}

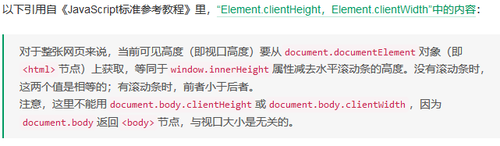
 ,我截了个图你看看。
,我截了个图你看看。