自动化生成html(后),在body中执行遍历,但运行后a(b、c).html中仍有main.js?


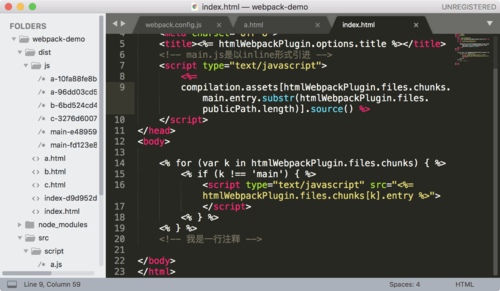
在index.htm里的设置只有
<% for (var k in htmlWebpackPlugin.files.chunks) { %>
<% if (k !== 'main') { %>
<script type="text/javascript" src="<%= htmlWebpackPlugin.files.chunks[k].entry %>">
</script>
<% } %>
<% } %>
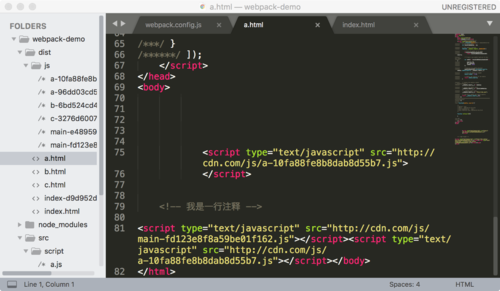
运行webpack后的a.html里后面还有
<script type="text/javascript" src="http://cdn.com/js/main-fd123e8f8a59be01f162.js"></script>
<script type="text/javascript" src="http://cdn.com/js/a-10fa88fe8b8dab8d55b7.js"></script>
请问这是什么原因啊?
