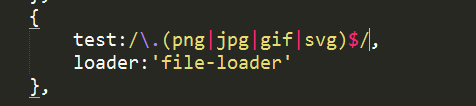
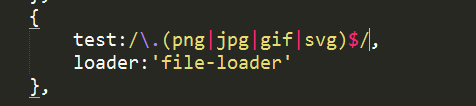
在index.html中的img中file-loader没有生效
在index.html中的img中file-loader没有生效


在index.html中的img中file-loader没有生效


2018-03-16
同样情况,查了一晚上终于解决。
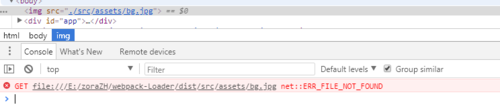
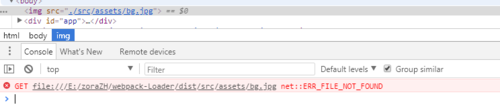
先说原因。报错中显示,在dist/src/assets/bg.jpg中获取图片失败,咱的dist目录下确实没有图片。也就是file-loader根本没修改这里src内容。
解决方法:
1.装CopyWebpackPlugin插件 npm i --save-dev CopyWebpackPlugin
2.并配置 const CopyWebpackPlugin = require('copy-webpack-plugin');
plugins:[new CopyWebpackPlugin([{
from: './src/assets',
to: 'src/assets'
}])
]
举报