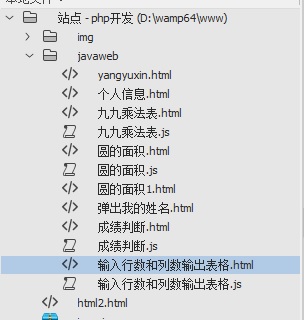
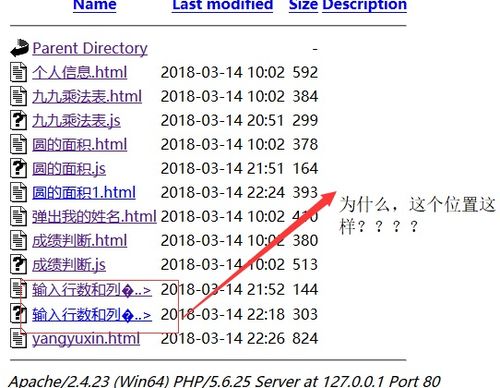
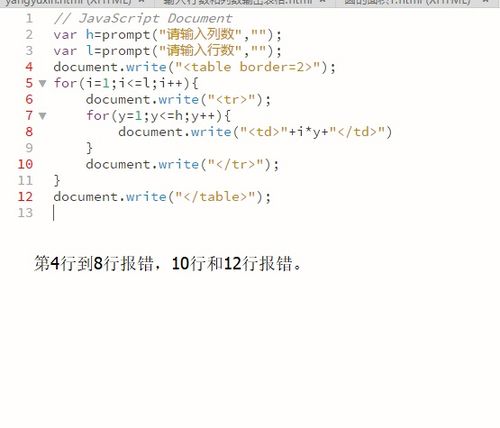
同一篇js文档,一个引用失败,一个引用成功。怎么回事?顺便问一下js代码怎么老是在dw编译器报错,但是能运行?第三个问题在图片里面。
//js代码
// JavaScript Document
var h=prompt("请输入列数","");
var l=prompt("请输入行数","");
document.write("<table border=2>");
for(i=1;i<=l;i++){
document.write("<tr>");
for(y=1;y<=h;y++){
document.write("<td>"+i*y+"</td>")
}
document.write("</tr>");
}
document.write("</table>");
<!--第一篇HTML文档-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表格</title>
<script language="javascript" src="输入行数和列数输出表格.js">
</script>
</head>
<body>
</body>
</html>
<!--第二篇HTML文档,引用失败-->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>输入行数和列数输出表格</title>
<script language="javascript" src="javaweb/输入行数和列数输出表格.js"></script>
</head>
<body>
</body>
</html>