$("p").before(function(n)添加的原理??
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
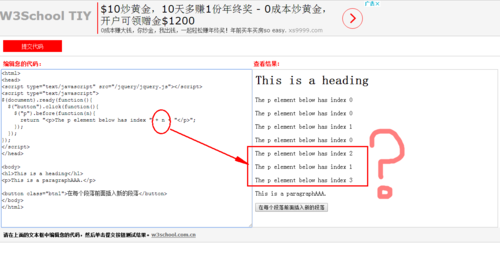
$("p").before(function(n){
return "<p>The p element below has index " + n + "</p>";
});
});
});
</script>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraphAAA.</p>
<button class="btn1">在每个段落前面插入新的段落</button>
</body>
</html>