option里面没有设置value值啊。如何获取value?
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
p { text-align:center;
color: red;
margin:0px;
padding:0px;
border:1px groove #00ffff;
border-width:8px;
width:40%;
height:20px;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
<script type="text/javascript" src="../js/jquery-2.0.0.min.js"></script>
</head>
<body>
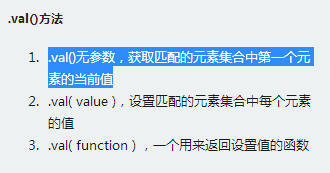
<h3>.val()</h3>
<select id="single">
<option>慕课网bbb</option>
<option selected="selected">博客园</option>
</select>
<select id="multiple" multiple="multiple">
<option selected="selected">imocc</option>
<option selected="selected">慕课网</option>
<option>博客园</option>
</select>
<input type="text" value="click a button" />
<p>nnnn</p>
<script type="text/javascript">
//单个select,返回第一个
$("p").text($("#single").val());
/*
//多个select被选择,返回["imocc", "博客园"]
$("p").text($("#multiple").val());
//选择一个表单,修改value的值
$("input[type='text']").val('修改表单的字段')
*/
</script>
</body>
</html>


 你不是设置了第二个option么你可以在val()括号里面打打试试
你不是设置了第二个option么你可以在val()括号里面打打试试