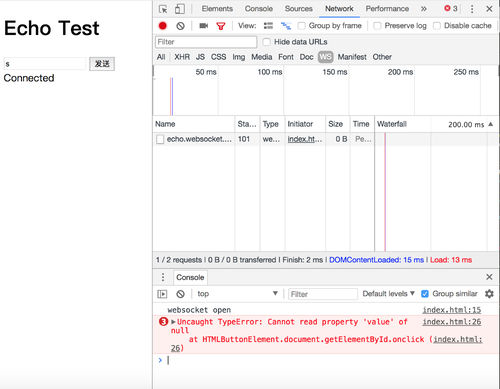
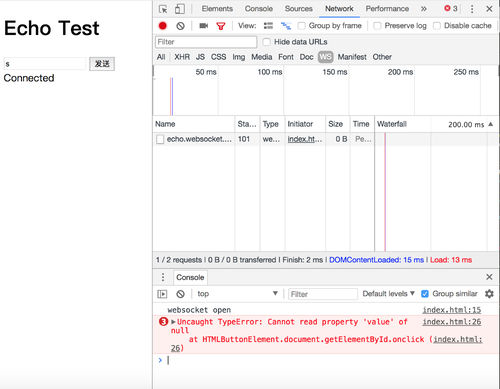
文本框内的文字发送不出去
文本框内的文字发送不出去。点击发送也没反应,该怎么办?
文本框内的文字发送不出去。点击发送也没反应,该怎么办?
2018-02-27
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Websocket</title>
</head>
<body>
<h1>Echo Test</h1>
<input type="sendTxt" name="text" />
<button id="sendBtn">发送</button>
<div id="recv"></div>
<script type="text/javascript">
var websocket = new WebSocket("ws://echo.websocket.org/");
websocket.onopen = function(){
console.log('websocket open');
document.getElementById("recv").innerHTML = "Connected";
}
websocket.onclose = function(){
console.log('websocket close');
}
websocket.onmessage = function(e){
console.log(e.data);
document.getElementById("recv").innerHTML = e.data;
}
document.getElementById("sendBtn").onclick = function(){
var txt = document.getElementById("sendTxt").value;
websocket.send(txt);
}
</script>
</body>
</html>举报