全局安装了,为毛还是不能打包呢
全局安装了,为毛还是出问题呢
1: npm install -g webpack
2: npm install webpack --save-dev
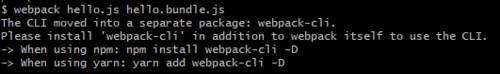
3: webpack hello.js hello.bundle.js

The CLI moved into a separate package: webpack-cli. Please install 'webpack-cli' in addition to webpack itself to use the CLI. -> When using npm: npm install webpack-cli -D -> When using yarn: yarn add webpack-cli -D




