transition创建3d效果结构部分
-------css代码------
.dspace{
-webkit-perspective: 800;
-webkit-perspective-origin: 50% 50%;
overflow: hidden;
}
.pagegroup{
width:400px;
height:400px;
margin:0 auto;
-webkit-transform-style: preserve-3d;
position: relative;
}
.page{
width: 360px;
height: 360px;
padding: 20px;
background-color: black;
color: white;
font-weight: bold;
font-size: 360px;
line-height: 360px;
text-align: center;
position: absolute;
}
#page1{
-webkit-transform-origin: bottom;
-webkit-transition: 1s linear;
}
#page2,#page3,#page4,#page5,#page6{
-webkit-transform-origin: bottom;
-webkit-transition: 1s linear;
-webkit-transform: rotate(90deg);
}
.op{
margin: 40 auto;
text-align: center;
}
-----html代码-----
<div class="dspace">
<div class="pagegroup">
<div class="page" id="page1">1</div>
<div class="page" id="page2">2</div>
<div class="page" id="page3">3</div>
<div class="page" id="page4">4</div>
<div class="page" id="page5">5</div>
<div class="page" id="page6">6</div>
</div>
</div>
<div class="op">
<a href="javascript:next()">next</a> <a href="javascript:prev()">previous</a>
</div>
-------问题如下-----
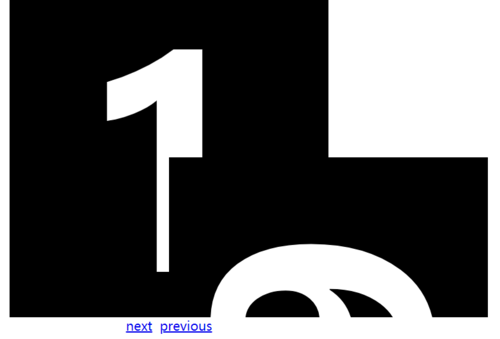
这个6怎么多出来了

------预计效果------
预计本来只看得到一个1,其他的都看不见的

