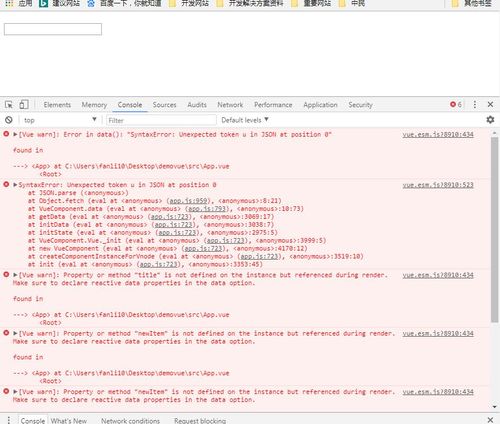
添加了store.js之后就报错,跪求大神知道是什么原因吗

<script>
import Store from './store.js'
export default {
data:function () {
return{
title:'thisisatodolistaaja1x',
items:Store.fetch(),
newItem:''
}
},
watch: {
items:{
handler: function(items){
Store.save()
},
deep: true
}
},
methods:{
toggleFinish: function(item){
item.isFinished = !item.isFinished
},
addNew: function(){
this.items.push({
label:this.newItem,
isFinished:true
})
this.newItem=''
}
}
}
</script>

