该课程提供的源码里有用jquery写的方案,有一段不理解,望有人解惑
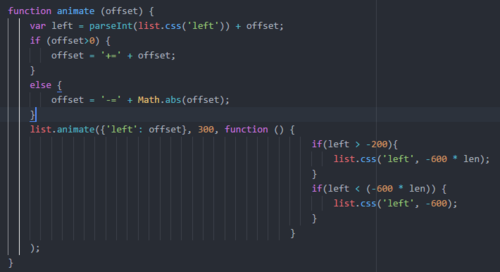
function animate (offset) {
var left = parseInt(list.css('left')) + offset;
if (offset>0) {
offset = '+=' + offset;
}
else {
offset = '-=' + Math.abs(offset);
}
list.animate({'left': offset}, 300, function () {
if(left > -200){
list.css('left', -600 * len);
}
if(left < (-600 * len)) {
list.css('left', -600);
}
}
);
}