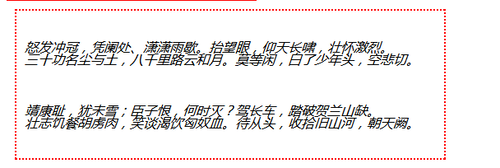
为啥左侧的宽度不是10px?

.test004{
/*定义文本的格式*/
font-family:"Microsoft Yahei";
/*text-indent:2em;*/
font-style:italic;
line-height:15px;
/*定义块状元素的边框*/
border:2px dotted red;
/*定义块状元素的大小*/
width:500px;
padding:20px 10px;
margin:10px;
}