父块级元素相对定位
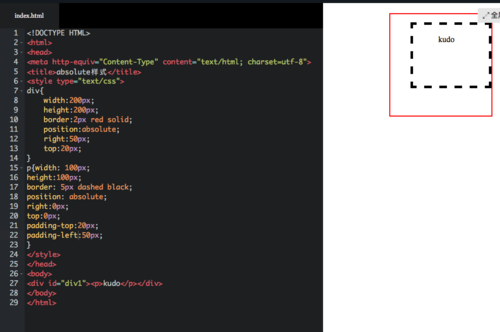
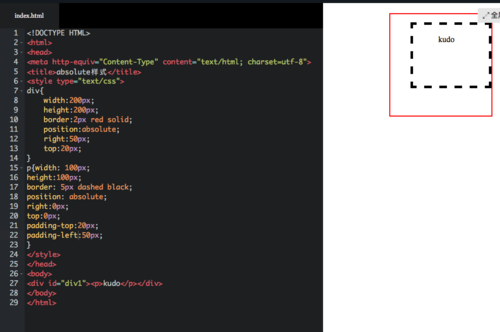
如果在div 里面在嵌套一个p,并且p absolute position 定位,那么p的定位参照物是div还是浏览器呢?我理解是div。但是为什么我这个代码p没有紧挨着div的上边框呢?求解?靴靴
如果在div 里面在嵌套一个p,并且p absolute position 定位,那么p的定位参照物是div还是浏览器呢?我理解是div。但是为什么我这个代码p没有紧挨着div的上边框呢?求解?靴靴
2018-01-08
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>absolute样式</title>
<style type="text/css">
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
right:100px;
top:20px;
}
p{width: 100px;
height:100px;
border: 5px dashed black;
position: absolute;
right:0px;
top:0px;
}
</style>
</head>
<body>
<div id="div1"><p>kudo</p></div>
</body>
</html>这是我的代码。。。求大神解答
我不是很理解这句话:最接近的一个具有定位属性的父包含块进行绝对定位
举报