测试三中的a()方法为什么可以执行?
问题一:“不同函数传递数据”按钮click事件是在a()方法里面绑定的,但是a()方法是怎么被调用的?
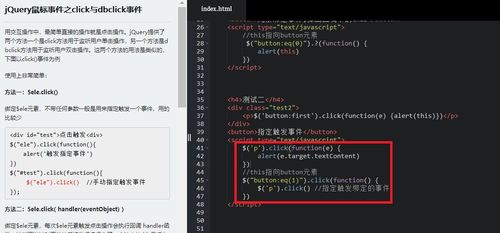
问题二:在测试二中点击“指定触发事件”按钮执行了-->
$('p').click()//指定触发绑定的事件而$('p').click()是不是就执行前面定义的 事件?-->
$('p').click(function(e) {
alert(e.target.textContent)
})希望有幕友能帮忙解惑~感谢