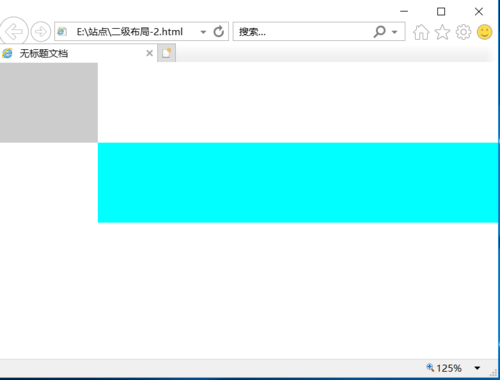
为什么会这样?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style type="text/css">
body{margin:0;padding:0;}
.left{height:100px;width:20%;background-color:#ccc;float:left;}
.right{height:100px;width:80%;background-color:#0FF;float:right;}
</style>
<body>
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>