自己做完实验并对比了网上的源码,有几地方需要注意。
1.网上源码中有关body-parser()的问题。
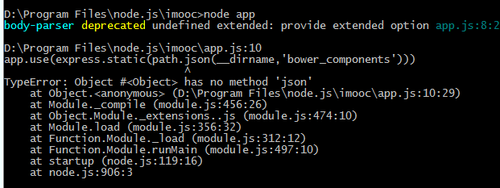
这个问题,我在以前的讨论中已经做了比较明确的说明,现在重新说一下,就是新版本的Git中已经不再使用app.use(express.bodyParser())这种方法引入解析器,同样网上源码中给出的app.use(bodyParser())这种方式也有问题,在服务启动时会被自动忽略掉,所以要使用app.use(bodyParser.urlencoded({ extended: true }))这种方式进行引用。另外由于extended的默认值为true,如果使用app.use(bodyParser.urlencoded())的方式引用在服务启动时会提示“body-parser deprecated undefined extended: provide extended option”,虽然不影响使用,但是感觉不爽。
2.网上源码中没有提及moment的引用。
自己在做实验时发现在加入时间以后list页总是报错,
TypeError: views\pages\list.jade:24
22| td #{item.Country}
23| td #{item.Year}
> 24| td #{moment(item.meta.UpdateAt).format('MM/DD/YYYY')}
开始觉得应该是moment模块的问题,不过在源码中没有找到,于是又反反复复看了几遍教学视频才在老师实验的那个时候找到了问题,就是moment模块没有被引用进去。所以同学们要小心,所有实用到的模块都要被引用啊!!!引用方法:
app.local.moment = require('moment'),把这句话加在app.listen(PORT)之前就可以了。
3.不知道浏览器有什么问题。
之前一直再使用360浏览器做测试,但是发现几个小问题:
1)在后台录入页上lable和text不在同一行上,列表页没有缩进(很难看);
2)在后台录入页提交以后redirect方法重定向到detail页上页面布局不对,反复刷新后可以正常。
开始以为是自己的代码有问题,反复对照多次后确认没有问题,最后想到了浏览器,更换IE浏览器实验以后发现一切正常,害死人啊!!!!(这个问题我只试了这两个浏览器,其它浏览器是不是有同样问题没有验证)
希望老师和同学们能帮忙解释一下上面的问题,谢谢