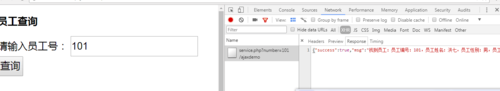
老师,为什么请求发送成功,也有响应,response也显示正确,但是无法在前台显示?
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Demo</title>
<style>
body,input,button,select,p,option,h1{font-size:30px;
line-height:1.8;}
</style>
</head>
<h1>员工查询</h1>
<label>请输入员工号:</label>
<input type ="text" id = "keywords" /><br />
<button id="search">查询</button><br />
<p id="researchResult"></p><br />
<h1>员工新建</h1><br />
<label>请输入员工姓名:</label>
<input type ="text" id = "staffName" /><br />
<label>请输入员工号:</label>
<input type ="text" id = "staffNumber" /><br />
<label>请选择员工性别:</label>
<select id="staffSex">
<option>男</option>
<option>女</option>
</select><br />
<label>请输入员工职位:</label>
<input type ="text" id = "staffJob" /><br />
<button id="save">保存</button><br />
<p id="createResult"></p><br />
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.js"></script>
<script>
$(document).ready(function(){
$("#search").click(function(){
$.ajax({
type:"GET",
url:"service.php?number="+$("#keywords").val(),
dataType:"json",
sunccess:function(data){ //data是成功时返回的信息,即request.responseText.
if(data.success){
$("#researchResult").html(data.msg);
}else{
$("#researchResult").html("出现错误"+data.msg);
}
},
error: function(jqXHR){//jqXHR是一个jquery的XMLHttpRequest对象
alert("发生错误:"+jqXHR.status);
}
});
})
$("#save").click(function(){
$.ajax({
type:"POST",
url:"service.php",
dataType:"json",
data:{
name:$("#staffName").val(),
number:$("#staffNumber").val(),
sex:$("#staffSex").val(),
job:$("#staffJob").val()
},
sunccess:function(data){
if(data.success){
$("#createResult").html(data.msg);
}else{
$("#createResult").html("出现错误"+data.msg);
}
},
error: function(jqXHR){
alert("发生错误:"+jqXHR.status);
}
});
})
})
</script>
<body>
</body>
</html>