全选,反选,不选的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
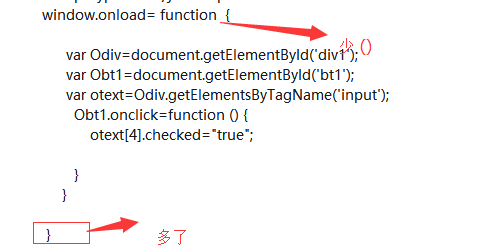
window.onload= function {
var Odiv=document.getElementById('div1');
var Obt1=document.getElementById('bt1');
var otext=Odiv.getElementsByTagName('input');
Obt1.onclick=function () {
otext[4].checked="true";
}
}
}
</script>
</head>
<body>
<input type="button" value="全选" id="bt1">
<input type="button" value="不选">
<input type="button" value="反选"></br>
<div id="div1">
<input type="checkbox" checked></br>
<input type="checkbox"></br>
<input type="checkbox"></br>
<input type="checkbox"></br>
<input type="checkbox"></br>
<input type="checkbox"></br>
<input type="checkbox"></br>
<input type="checkbox"></br>
<input type="checkbox">
</div>
</body>
</html>
哪里出错了吗,点击没反应

 看图看图
看图看图
