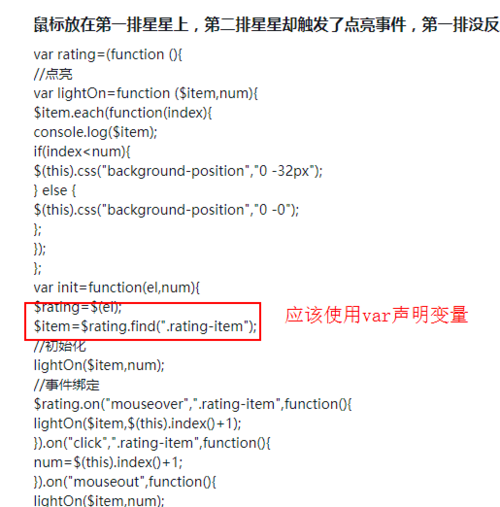
鼠标放在第一排星星上,第二排星星却触发了点亮事件,第一排没反应,是什么原因?
var rating=(function (){
//点亮
var lightOn=function ($item,num){
$item.each(function(index){
console.log($item);
if(index<num){
$(this).css("background-position","0 -32px");
} else {
$(this).css("background-position","0 -0");
};
});
};
var init=function(el,num){
$rating=$(el);
$item=$rating.find(".rating-item");
//初始化
lightOn($item,num);
//事件绑定
$rating.on("mouseover",".rating-item",function(){
lightOn($item,$(this).index()+1);
}).on("click",".rating-item",function(){
num=$(this).index()+1;
}).on("mouseout",function(){
lightOn($item,num);
});
}
//jquery插件
$.fn.extend({
rating:function(num){
return this.each(function(){
init(this,num);
})
}
});
return {
init:init
};
})();
$("#rating").rating(2);
$("#rating2").rating(3);