li.active{},这个.active是怎么执行的?这个类我自己也没有定义?
不知道这个是怎么执行的,我的效果显示不出来,加载了js文件后(文件里也没对这个进行修改,但就有效果了)。
我的代码:li.active{
background-color: #fff;
}
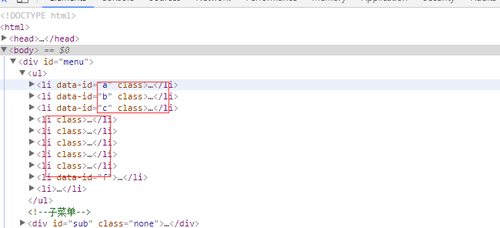
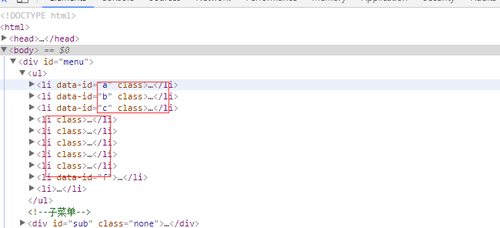
没有加载js文件之前。
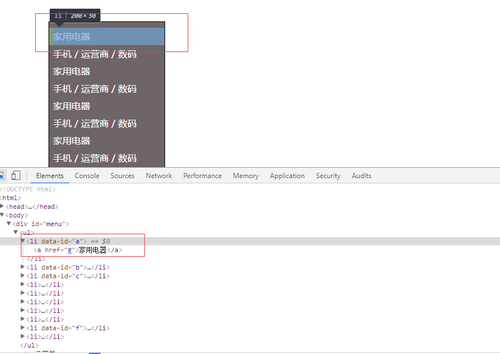
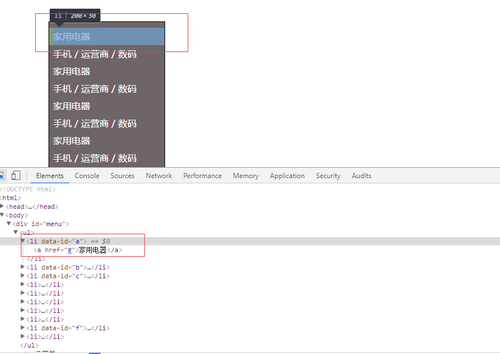
加载js文件之后:


不知道这个是怎么执行的,我的效果显示不出来,加载了js文件后(文件里也没对这个进行修改,但就有效果了)。
我的代码:li.active{
background-color: #fff;
}
没有加载js文件之前。
加载js文件之后:


2017-12-06
举报