设置两个ul,样式中设置ul为行内元素,为什么两个ul会跑到一行


为什么两个列表会跑到同一行呢?不应该是两行么,123和456分别占一行


为什么两个列表会跑到同一行呢?不应该是两行么,123和456分别占一行
2017-11-30
<!DOCTYPE HTML>
<html >
<head>
<title></title>
<style>
.container{
text-align:center
}
.container ul{
display:inline;
margin:0;
padding:0;
list-style:none;
}
.container li{
margin-left:8;
display:inline;
}
</style>
</head>
<body >
<div class="container">
<ul >
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<ul>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
</body>
</html>
注意<div>的结构。
text-align:center; 对所有子元素起作用 。
自己思考一下。
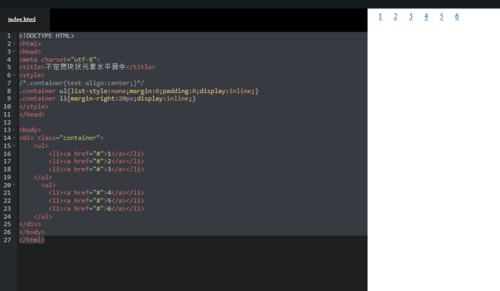
首先ul这种属于块级元素,自己会主动换行的。然后你现在把ul都设置为行内元素,行内元素是在同一行不会换行的。其实li也是换行的,li也属于块级元素。你可以把li的那个设置去掉,你会看到1 2 3换行。你把那个li设置的margin设置小一点同时把最开始的块级元素居中注释掉,也可以看到ul也是并列的。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
/*.container{text-align:center;}*/
.container ul{list-style:none;margin:0;padding:0;display:inline;}
.container li{margin-right:20px;display:inline;}
</style>
</head>
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
<ul>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
</ul>
</div>
</body>
</html>

举报