private声明的属性在类内部访问会报错
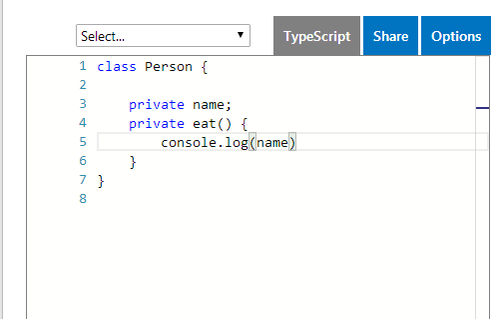
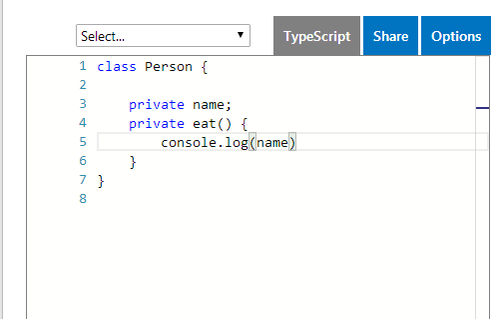
按照老师视频里敲的,这没有问题,不会报错
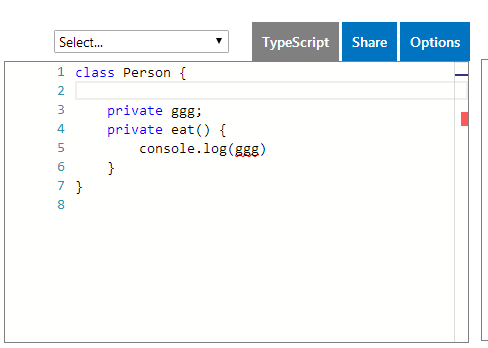
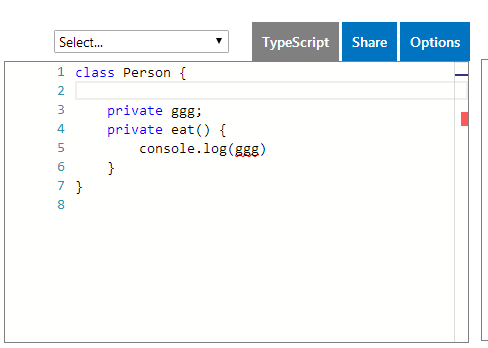
但是我给name改一个名字,ts就报错了

报错信息是这样的:

所以改成this.aaa ,这个报错就会消失。
我的问题是,这是为什么呢?用name就不会报错,不会提示this.name。然后这里的this又是什么含义呢
按照老师视频里敲的,这没有问题,不会报错
但是我给name改一个名字,ts就报错了

报错信息是这样的:

所以改成this.aaa ,这个报错就会消失。
我的问题是,这是为什么呢?用name就不会报错,不会提示this.name。然后这里的this又是什么含义呢
2017-11-24
this. 可以简单的理解为在本对象内找“.”后面指定的属性或方法。在你提到的这个例子中,是需要加了this.才是正确写法。
对于为什么name这么这与不错报,而别的名字会报错。那是因为在这个TypeScript运行环境中,已经有一个全局的name变量被定义,你在没加this.的时候,用的其实是那个全局的name。用了ggg和aaa不行,是因为全局中没有人帮你定义这两个全量。
实际上,在代码中用那个不加this. 的name,后面的代码是打印不出你期望的名字的。
你注意看8-1章节4:54~4:55这一秒钟。
在4:54之前,那个写法实际是不对的,那个eat()中用的name,实际不是上面这个Person类中定义的name。在4:55之后被改过了。看起来授课老师在视频中悄悄改了,但没有提示大家。
举报