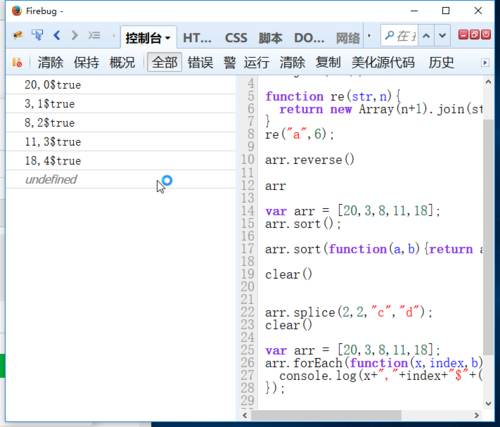
为什么forEach方法多出个undefine?
代码如下
var arr = [20,3,8,11,18];
arr.forEach(function(x,index,b){
console.log(x+","+index+"$"+(b === arr));
});在firebug上运行结果如下,哪位大神帮忙看一下什么缘故,谢了

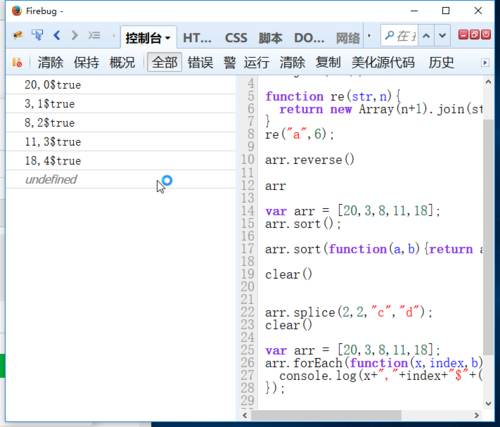
代码如下
var arr = [20,3,8,11,18];
arr.forEach(function(x,index,b){
console.log(x+","+index+"$"+(b === arr));
});在firebug上运行结果如下,哪位大神帮忙看一下什么缘故,谢了

2017-11-18
举报