动画特效,如何更精简
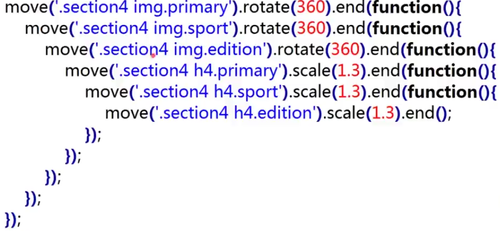
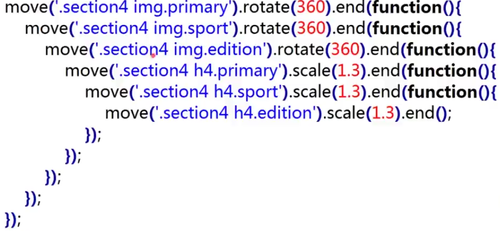
我想问一下下图的动画特效,如何更精简
我想问一下下图的动画特效,如何更精简
2017-11-17
可以写方法,放到$(function(){})的外面
比如
move(".section4 h4.sport").scale(1.3).end(function(){...})可以写个方法
function scale(sc){
move(sc).scale(1.3)
}
//然后调用的时候就是
scale(".section4 h4.sport").end(
scale(".section4 h4.sport").end(...)
)这样写的话,应该会比较好些。或者再加个参数type,用来调用两次,afterLoad的时候type为"a",onLeave的时候type为"o"
function scale(sc,type){
if(type == "a"){
move(sc).scale(1.3)
}else if(type == "o"){
move(sc).scale(1)
}
}
//然后afterLoad调用的时候就是
scale(".section4 h4.sport","a").end(
scale(".section4 h4.sport","a").end(...)
)
//然后onLeave调用的时候就是
scale(".section4 h4.sport","o").end(
scale(".section4 h4.sport","o").end(...)
)没有亲测过,不知道能不能用,困了,要睡觉啊,我现在能想到的大概就是这样的写法。见笑。
举报