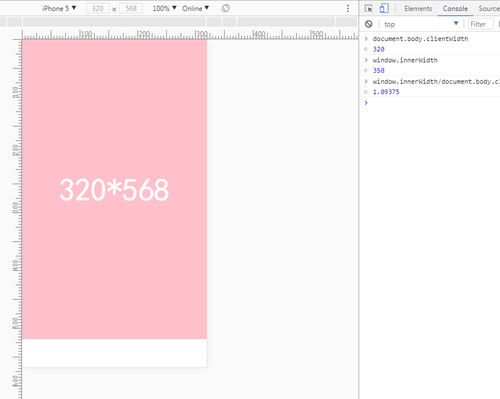
为什么设置initial-scale=1后,这个比例却不是1?
<meta name="viewport" content="width=device-width,initial-scale=1" />
body {
margin: 0;
}
.test {
width: 350px;
height: 568px;
background-color: pink;
color: #fff;
font-size: 60px;
text-align: center;
line-height: 568px;
font-family: cursive;
}