学习React实战-打造画廊应用学习中遇到的问题(react组件初始化时数组生成的问题)
问题描述如下: 学习React实战-打造画廊应用课程,然后我就用create-react-app构建了项目,项目地址
https://github.com/joyjoe/gallery-by-react
现在遇到的问题是这样的,项目启动时,需要设置所有图片的初始位置状态信息。这个信息应该是一个数组,数组中的每一项都应该是一个对象,包含一个position属性。但是数组的长度是根据图片的个数确定的。于是我在gallery组件的构造函数中使用了for循环来创建数组。代码如下:
let len = imagesData.length;
var arr = new Array(len);
for(var i =0; i < len ; i++){
// arr.push({"position":{}});
arr[i] = {"position":{}};
}
console.log("arr");
console.log(arr);
this.state={
"imagePosDataArr": arr
};其中 imagesData是从Json文件中加载而成的一个数组对象。
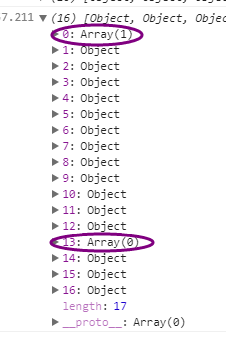
运行之后,我发现arr打印出来时,其中会有几个元素又是一个array类型对象。

我就很纳闷了。这是为什么呢?为什么这里会出现数组的嵌套呢?
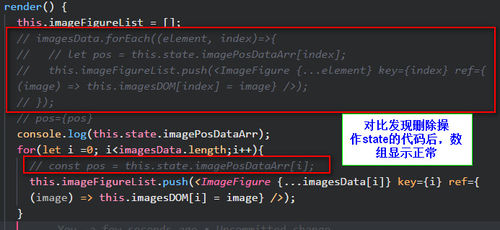
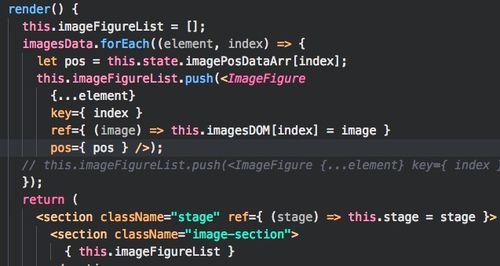
自己对比了一部分代码,发现可能的原因应该是我在render函数中操作了this.state.imagePosDataArr对象,然后就会发现arr数组有嵌套。 于是,我在render函数中删掉与state有关的代码,再看结果,发现arr数组没有嵌套了。 不知道这是为什么?