跨域如何解决
 如题,如何解决
如题,如何解决
 如题,如何解决
如题,如何解决
2017-10-27
碰到了一样的问题,一开始大意了,老师用的是local地址,而我们是file://开头的,我们直接从浏览器打开了文件,这样的话浏览器出于安全性考虑会阻止跨域请求,于是我们的请求就挂了。看到的解决办法是装全局的http-server,进入到项目目录下使用http-server命令,去浏览器输入地址
这里是目录结构:

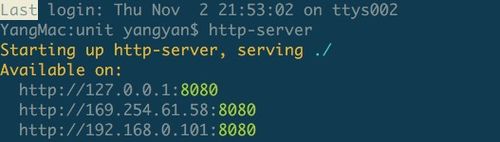
这里在根目录下启动:

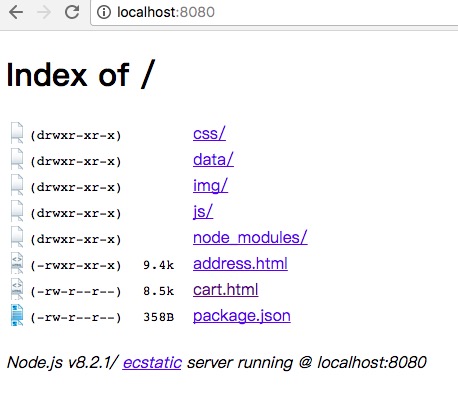
在地址了输入地址: 这里如果你输入localhost:8080就会显示全部文件,像这样
这里如果你输入localhost:8080就会显示全部文件,像这样
跨域应该是由jsonp解决的。http://blog.sina.com.cn/s/blog_15b78cf500102xe7a.html
举报