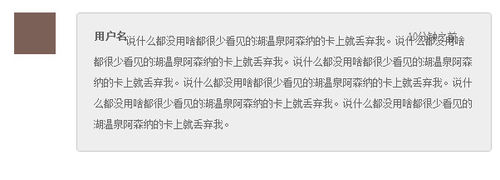
试着把用户名和时间放在一行,但是<p>部分应该怎么移下去
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
body,p,h1,h2,h3,h4,h5,h6,form,ul,ol,hr{margin: 0;padding: 0;font:14px/1.5,normal,"Arial","sans-serif","微软雅黑","宋体","Tahoma";color:#666}
ul,ol{
list-style: none
}
.demo01{width:600px;}
.demo01 .left{width:100px;float:left;}
.demo01 .left img{width:50px;height:50px;margin-left:25px;}
.demo01 .right{width:458px;float:right;background-color:#eee;border:1px solid #c9c9c9;border-radius:4px;padding:20px;position:relative;}
.demo01 .right .top{position:relative;}
.demo01 .right .top h5{float:left;}
.demo01 .right .top span{float:right;font-size:12px;position:absolute;right:20px;}
.demo01 .right .text p{font-size:12px;line-height:25px;}
</style>
</head>
<body>
<div class="demo01">
<div class="left"><img src="头像.jpg" width="400" height="400" /></div>
<div class="right">
<div class="top">
<h5>用户名</h5>
<span>10分钟之前</span>
</div>
<div class="text"><p>说什么都没用啥都很少看见的湖温泉阿森纳的卡上就丢弃我。说什么都没用啥都很少看见的湖温泉阿森纳的卡上就丢弃我。说什么都没用啥都很少看见的湖温泉阿森纳的卡上就丢弃我。说什么都没用啥都很少看见的湖温泉阿森纳的卡上就丢弃我。说什么都没用啥都很少看见的湖温泉阿森纳的卡上就丢弃我。说什么都没用啥都很少看见的湖温泉阿森纳的卡上就丢弃我。</p></div>
</div>
</div>
</body>
</html>