(function(){
// 将全局变量的值赋给局部变量
var datepicker=window.datepicker;
var monthData;
var $wrapper;
//渲染函数
//一般来说,你在业务中碰到这样的请求,需要将一个数据渲染到一个结构中,我们会使用一个模板引擎,但是这里没有依赖任何第三方的模板引擎,所以使用最原始的拼接字符串的方式
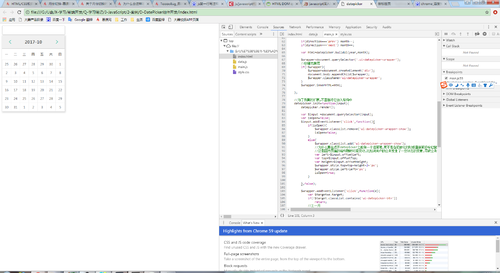
datepicker.buildUi=function(year,month){
monthData=datepicker.getMonthData(year,month);
var html='<div class="ui-datepicker-header">'+
'<a href="" class="ui-datepicker-btn ui-datepicker-prev-btn"><</a>'+
'<a href="" class="ui-datepicker-btn ui-datepicker-next-btn">></a>'+
'<span class="ui-datepicker-curr-month">'+monthData.year+'-'+monthData.month+'</span>'+
'</div>'+
'<div class="ui-datepicker-body">'+
'<table>'+
'<thead>'+
'<tr>'+
'<th>一</th>'+
'<th>二</th>'+
'<th>三</th>'+
'<th>四</th>'+
'<th>五</th>'+
'<th>六</th>'+
'<th>日</th>'+
'</tr>'+
'</thead>'+
'<tbody>';
for(var i=0;i<monthData.days.length;i++){
var date=monthData.days[i];
//表示每周的第一天
if(i%7===0){
html+='<tr>';
}
html+='<td>'+date.showDate+'</td>';
//表示每周的最后一天
if(i%7===6){
html+='</tr>';
}
}
html+='</tbody>'+
'</table>'+
'</div>';
return html;
};
// 渲染
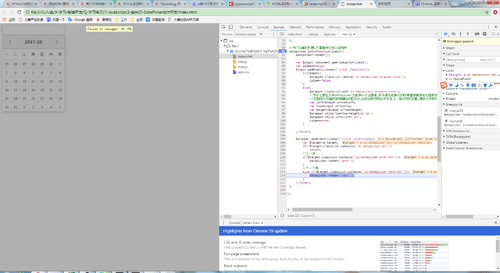
datepicker.render=function(direction){
var year,month;
if(monthData){
year=monthData.year;
month=monthData.month;
}
if(direction==='prev') month--;
if(direction==='next') month++;
var html=datepicker.buildUi(year,month);
$wrapper=document.querySelector('.ui-datepicker-wrapper');
//创建包裹层
if(!$wrapper){
$wrapper=document.createElement('div');
document.body.appendChild($wrapper);
$wrapper.className='ui-datepicker-wrapper';
}
$wrapper.innerHTML=html;
};
//为了后面的扩展,不直接将它放入结构中
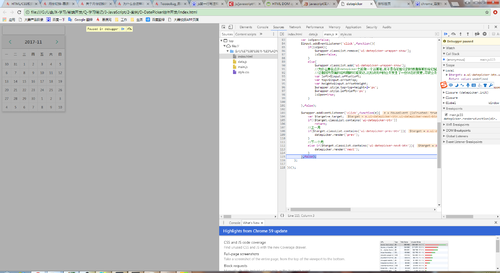
datepicker.init=function(input){
datepicker.render();
var $input =document.querySelector(input);
var isOpen=false;
$input.addEventListener('click',function(){
if(isOpen){
$wrapper.classList.remove('ui-datepicker-wrapper-show');
isOpen=false;
}
else{
$wrapper.classList.add('ui-datepicker-wrapper-show');
//为什么要在点开datepicker之前做一个运算呢,而不是在初始化的时候直接算好给它赋样式呢
//这是因为页面的结构随时可能变动,比如说用户的业务发生了一些状态的变更,导致业务的元素增加或者减少,导致在初始化的时候直接算好的位置在弹出datepicker时,已经发生了改变,所以一般在弹出之前计算位置,这样比较准确一些
var left=$input.offsetLeft;
var top=$input.offsetTop;
var height=$input.offsetHeight;
$wrapper.style.top=top+height+2+'px';
$wrapper.style.left=left+'px';
isOpen=true;
}
},false);
$wrapper.addEventListener('click',function(e){
var $target=e.target;
if(!$target.classList.contains('ui-datepicker-btn'))
return;
//上一月
if($target.classList.contains('ui-datepicker-prev-btn')){
datepicker.render('prev');
}
//下一个月
else if($target.classList.contains('ui-datepicker-next-btn')){
datepicker.render('next');
}
},false);
};
})();