急急急,大佬们快帮帮忙
var mybirdfly=document.getElementById("birdfly");//获取开始后的鸟
var flyTimer = null; //下降计时器
var wingTimer= null; //上升计时器
var fallSpeed=0; //小鸟下落速度
//点击开始按钮,隐藏以上元素
myButton.onclick=function(){
myButton.style.display = "none";
myDiv.style.display = "none";
mybird.style.display = "none";
mybirdfly.style.display="block";
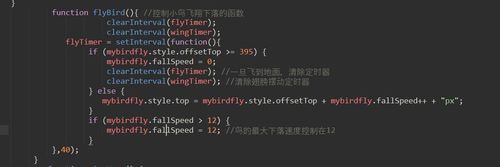
flyBird(); //控制小鸟飞翔下落
wingWave(); //逐帧动画,小鸟煽动翅膀
myBg.onclick = function(){
mybirdfly.fallSpeed = -8;
};
}

我的这个动画怎么不移动啊
