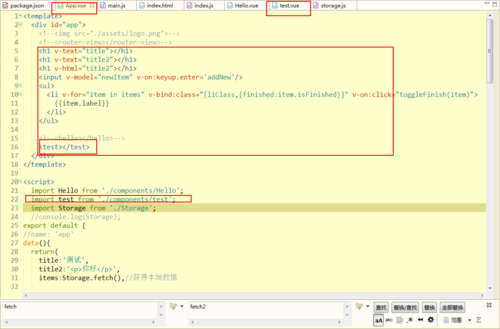
在App.vue页面中导入其他页面。页面内容一样点击事件也一样,但是报错,该怎么解决!
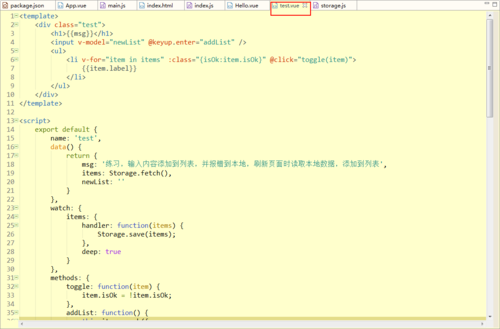
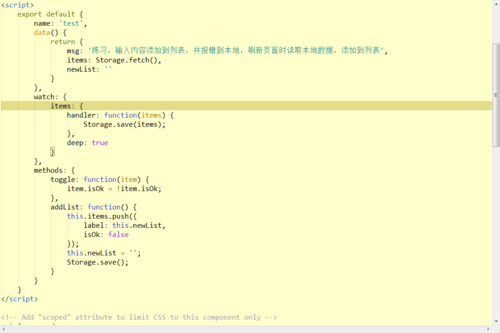
我在App.vue页面,引入了一个叫test的页面。内容是在输入框内容输入内容。点击键盘的enter键。将输入的内容以列表的形式插入在列表里。并且输入的内容保存在本地浏览器内刷新时内容一直存在。



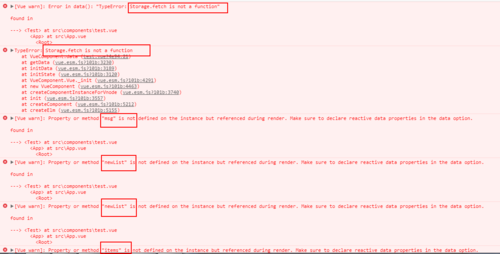
2个页面的主体内容都上一样的Js也一样的。我引用的Storage.js也是同一个,就在App.vue里引入了一遍。但是报错说好多没有定义,函数不存在。
这种情况我该怎么解决。因为是初学,自己也在摸索。求会的大神解惑。谢谢!


 像这样引入的,谁在下面,就报谁的错。是不能同时引入多个组件吗,还是我的写法不对
像这样引入的,谁在下面,就报谁的错。是不能同时引入多个组件吗,还是我的写法不对
