怎么改变才可以把3个ul下的最后一个li改变呀
<script type="text/javascript">
$("button:first").click(function() {
$('.left').children().children().children(':last').css('border','red solid 3px')
})
</script><div class="left first-div"> <div class="div"> <ul class="level-1"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </div> <div class="div"> <ul class="level-2"> <li class="item-1">1</li> <li class="item-2 test">2</li> <li class="item-3">3</li> </ul> </div> <div class="div"> <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </div> </div>
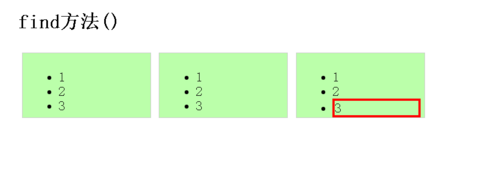
为啥光最后一个的ul下的最后一个li改变了
$('.left').children().children().children(':last').css('border','red solid 3px')
怎么改变才可以把3个ul下的最后一个li改变呀









