弹窗第二次点击内容无法关闭


求讲11111


求讲11111
2017-09-22
<div class="container"> <button class="btn btn-success" data-toggle="modal" data-target="#mybtn">弹出</button> <button class="btn btn-info" data-toggle="modal" data-target="#danger">这是一个测试按钮</button> <div id="danger" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <span>这是一个内容</span> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div> </div> </div> <div class="modal fade" id="mybtn" tabindex="-1" role="dialog" aria-labelledby="" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="">标题</h4> </div> <div class="modal-body"> 慕课网 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div> </div> </div> </div>
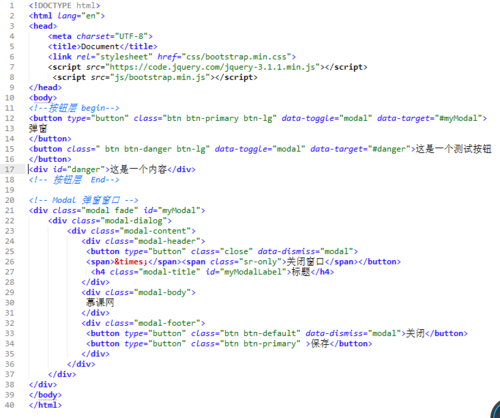
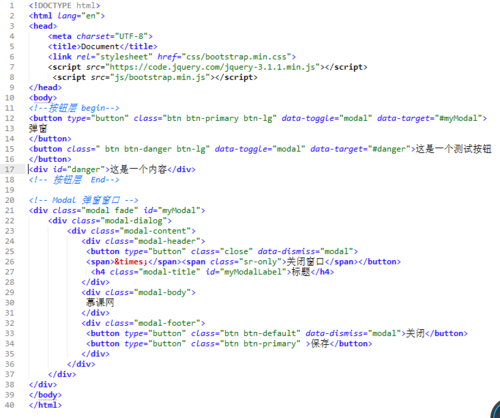
你尝试一个这个代码,点击第一个按钮,出来的效果是这样的:

第二个按钮效果:

之前为什么没办法关闭,原因在于:
<button class="btn btn-info" data-toggle="modal" data-target="#danger">这是一个测试按钮</button>
这个意思是对应id为danger的元素,实现面板效果.面板效果通常是用于实现用户登录或注册功能,为了防止用户乱点击页面内容.默认开启全屏遮罩,遮罩其实就类似于日常生活中,相片外层覆盖的那层透明膜,可以清楚看到照片内容,但触摸只能摸到最外边的膜.
之前是因为你点击button触发面板遮罩效果,但没有引入关闭的元素.才没办法关闭.
所以:
<div id="danger" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<span>这是一个内容</span>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
我们在原来的div上加多一个关闭按钮,就可以实现关闭功能了.关闭功能是通过data-dismiss="modal"实现..
举报