.notice-tit li.selected{
background:#FFF;
border-left:1px solid #00F;
border-right:1px solid #00F;
border-bottom-color:#FFF;
padding:0px;
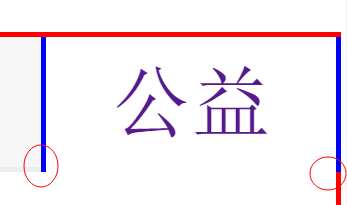
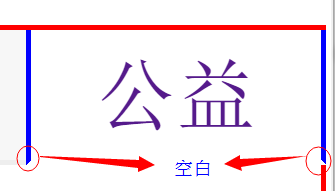
}此处css的下边框会造成左右两边边框的空白,解决方案如下。

解决方案:通过去掉边框,使用padding-bottom来替代下边框的显示。
.notice-tit li.selected{
background:#FFF;
border-left:1px solid #00F;
border-right:1px solid #00F;
border-bottom:none;
padding:0 0 1px;
}