关于onmouseover问题
以下是我测试用的的代码:
<html>
<head>
<meta charset="utf-8" />
<script>
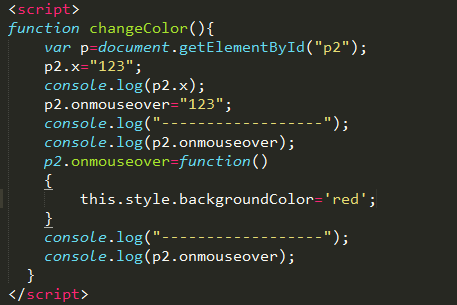
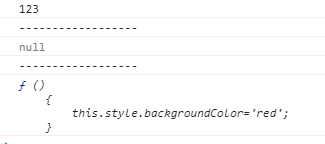
function changeColor(){
var p=document.getElementById("p2");
p2.onmouseover="this.style.backgroundColor='red'";
}
</script>
</head>
<body>
<h1>Hello World!</h1>
<p id="p1" onmouseover="this.style.backgroundColor='blue'">这里是P1!</p>
<p id="p2">这里是P2!</p>
<input type="button" onclick="changeColor()" value="Click Me!" />
</body>
</html>
我想问一下,为什么p1那里那样写就起作用,但我像changeColor()里那样写成obj.onmouseover="XXXX";就不起作用,这是为什么啊??我试了好几次,都不成功,一点头绪都没有.....