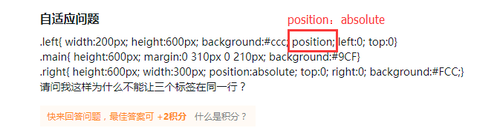
自适应问题
.left{ width:200px; height:600px; background:#ccc; position; left:0; top:0}
.main{ height:600px; margin:0 310px 0 210px; background:#9CF}
.right{ height:600px; width:300px; position:absolute; top:0; right:0; background:#FCC;}
请问我这样为什么不能让三个标签在同一行?

 没写属性
没写属性