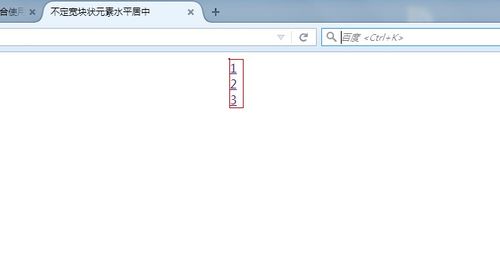
为什么li没有排成一行?谢谢
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
.container{
float:left;
position:relative;
left:50%;
border:1px solid blue;
}
.container ul{
list-style:none;
margin:0;
padding:0;
position:absolute;
left:-50%;
border:1px solid red;
}
.container li{float:left;display:inline;margin-right:8px;}
</style>
</head>
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
</html>