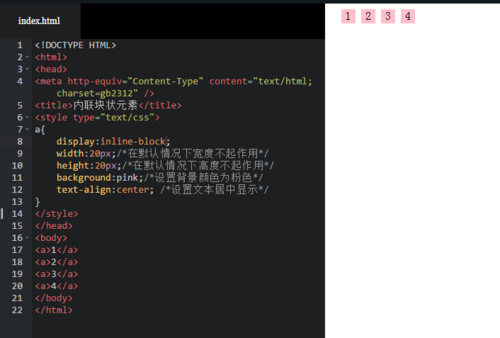
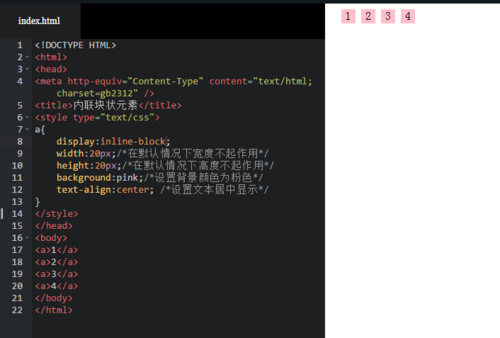
为什么这个1,2,3,4间有空格

不是要用<pre>吗

不是要用<pre>吗
2017-08-29
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>内联块状元素</title>
<style type="text/css">
body{font-size:0px;}/*取消内联元素或内联块状元素间的间距*/
a{
font-size:20px;/*取消内联元素或内联块元素间的间距*/
display:inline-block;
width:20px;
height:20px;
background:none;
text-align:center;
padding:20px;/*文字垂直居中*/
}
</style>
</head>
<body>
<center>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</center>
</body>
</html>
举报