关于父节点parentNode
<script type="text/javascript">
var mylist = document.getElementById("tcon");
document.write(mylist.parentNode.parentNode.parentNode.lastChild.innerHTML);
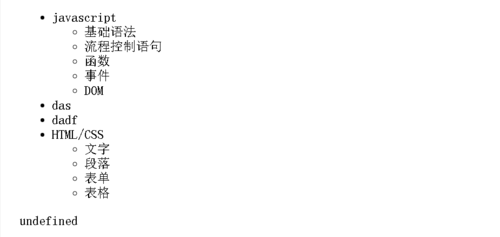
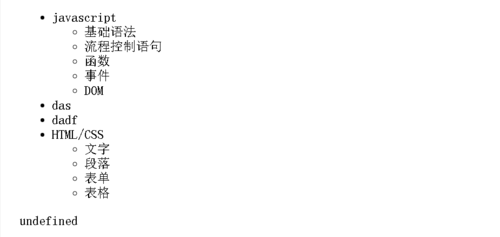
</script>代码有毛病吗,为啥运行结果是那个样

代码有毛病吗老铁们
<script type="text/javascript">
var mylist = document.getElementById("tcon");
document.write(mylist.parentNode.parentNode.parentNode.lastChild.innerHTML);
</script>代码有毛病吗,为啥运行结果是那个样

代码有毛病吗老铁们
2017-08-29
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<ul id="con">
<li id="lesson1">javascript
<ul>
<li id="tcon"> 基础语法</li>
<li>流程控制语句</li>
<li>函数</li>
<li>事件</li>
<li>DOM</li>
</ul>
</li>
<li id="lesson2">das</li>
<li id="lesson3">dadf</li>
<li id="lesson4">HTML/CSS
<ul>
<li>文字</li>
<li>段落</li>
<li>表单</li>
<li>表格</li>
</ul>
</li>
</ul>
<script type="text/javascript">
var mylist = document.getElementById("tcon");
document.write(mylist.parentNode.parentNode.parentNode.lastChild.innerHTML);
</script>
</body>
</html>这是代码
举报