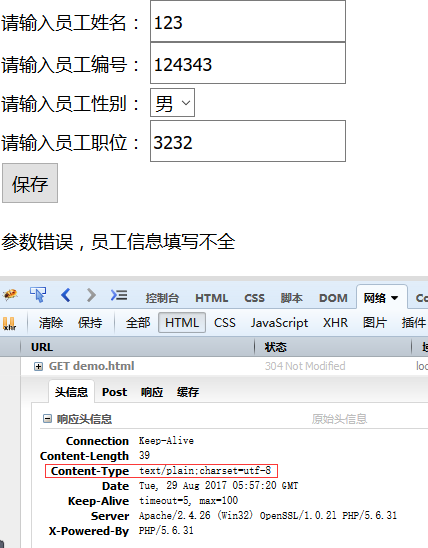
帮忙看下这个POST请求,跟老师写的一样,但是显示出来Content-Type就是不对
document.getElementById("save").onclick=function(){
var request=new XMLHttpRequest();
request.open("POST","server.php");
var data="name="+document.getElementById("staffName").value
+"&number="+document.getElementById("staffNumber").value
+"&sex="+document.getElementById("staffSex").value
+"&jop="+document.getElementById("staffJob").value
request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
request.send(data);
request.onreadystatechange=function(){
if(request.readyState===4){
if(request.status===200){
document.getElementById("createResult").innerHTML=request.responseText;
}else{
alert("发生错误:"+request.status);
}
}
}
}